はてなブログはSearch Consoleの所有権確認でGTM不可のよう
Google Search Consoleの初期登録(プロパティ作成)の際に必要となるサイトの所有権確認。いくつかある方法のうち、Google Tag Manager(GTM)を用いた確認は手間がかからず便利ですが、はてなブログではうまく所有権確認できませんでした。
本記事は、はてなブログにおいて、Google Search Consoleのサイト所有権確認の方法としてGTMが使用できない点とその代替手段について記載します。
2022年9月時点の確認結果です。
本記事の目的
- はてなブログにおいて、Google Search Consoleのサイト所有権確認の方法としてGTMが使用できない点を理解する。
- 別の方法でサイト所有権確認を行う。
基本
事象
GTMを設定済みであれば、Search Consoleのサイト所有権確認の方法としてGTMを利用すると便利です。所有権確認のためにWebサイトやDNSの修正等の設定作業が不要なためです。
しかしながら、はてなブログでは、はてなブログ全体用(?)にもともと設定されているGTMコンテナスニペット(GTM-P4CXTW)があるので、この確認方法は使えないようです。
はてなブログの設定→詳細設定→Google タグマネージャに自分が用意したGTMのコンテナIDを入力してから所有権確認を実行しても、以下のようなエラーとなります。

“サイトのホームページで Google タグ マネージャー コンテナ ID が見つかりませんでした。”
はてなブログの全てのページの
要素内には、はてなブログ全体用(?)のGTMコンテナスニペットを識別するため以下のコードが埋め込まれています。<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-P4CXTW');</script>
<!-- End Google Tag Manager -->
はてなブログの設定→詳細設定→Google タグマネージャから入力したコンテナIDは、上記の”GTM-P4CXTW”より下に追加される動作になるようです。
(上か下かが原因で所有権確認ができないのかを正確に検証はしていませんが、GTMのコードが複数あることにより所有権確認が失敗していると思われます)
対処方法
GTMでなく、HTMLタグ(metaタグ)により所有権確認できます。所有権確認の方法はどれを選んでもSearch Consoleの利用に問題はありません。
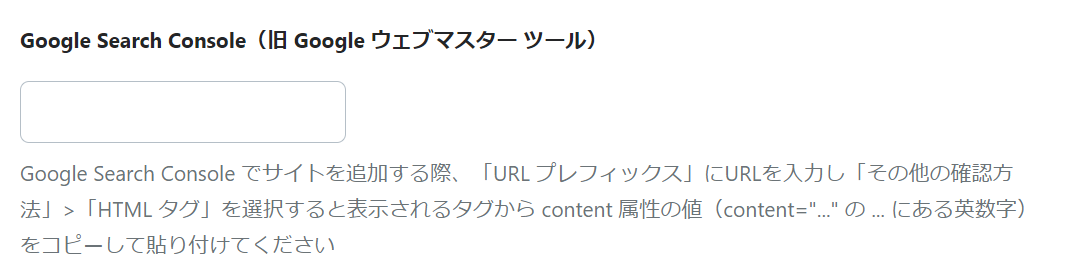
所有権確認の方法としてHTMLタグを選択した際に表示されるmetaタグの値をコピーし、はてなブログの設定→詳細設定→Google Search Console(旧 Google ウェブマスター ツール)に入力します。
コピーする文字列は、metaタグ全体でなく、<meta name="google-site-verification" content="xxxxx">の中の、”xxxxx”の部分だけです。

詳細
その他のエラー
GTMによる所有権確認として、はてなブログの設定→デザインからnoscriptのコードをタイトル下に入れるという確認も行いましたが、以下のエラーでうまくいきませんでした。

“サイトの Google タグ マネージャー スニペットが、ページ上の正しい場所に配置されていません。”