ブログ記事のタイトル部の余白を削って左寄せ(CSS調整)
テーマのカスタマイズとして、ブログのページ上部(ヘッダ)の余白を削ってみました。
本記事は、WordPressでCSSを修正しヘッダ部分の余白を調整する方法をまとめるものです。
本記事の目的
- WordPressでCSSを修正してヘッダ部分の余白を調整する。
基本
前提
当サイトは、はてなブログ無料版を使用しています(2022年12月時点)。
ここでは、無料版で可能な範囲のカスタマイズ方法を紹介します。
WordPressの機能を全て使用できる場合は、別の方法もあるかと思います。
使用しているテーマは、Minimalismです。
はてなブログのテーマ ストアで人気1位のものです。シンプルでカスタマイズしやすく、レスポンシブ対応済みです。
他のテーマでも、CSSで調整できるものであれば同様にカスタマイズできると思います。
CSSの調整箇所の調べ方については、別記事にまとめる予定です。
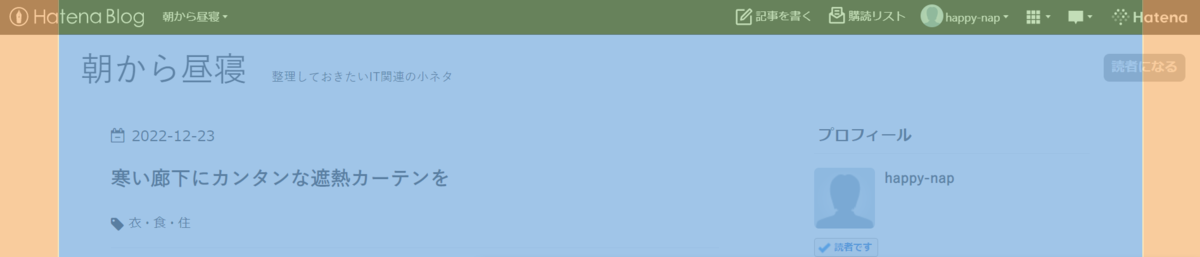
カスタマイズの前と後
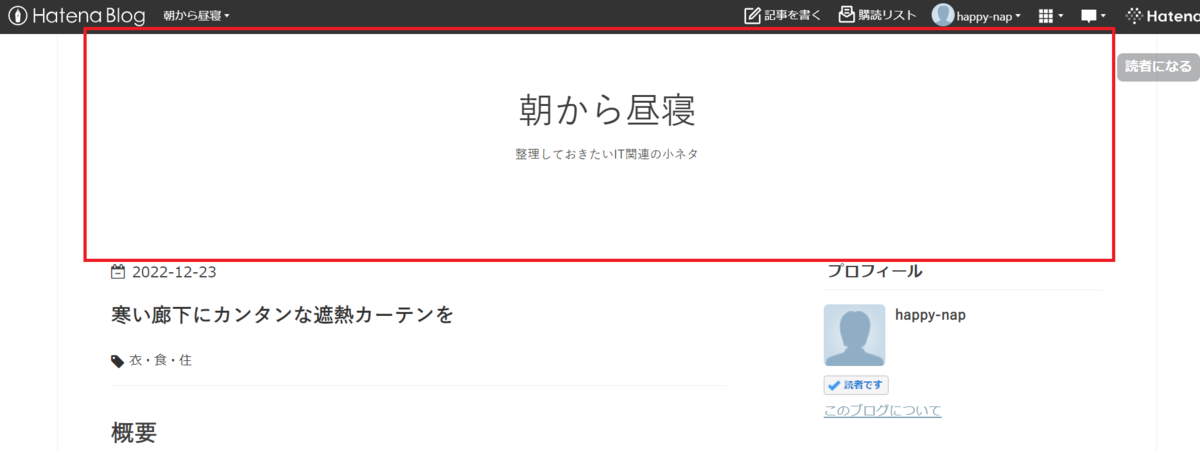
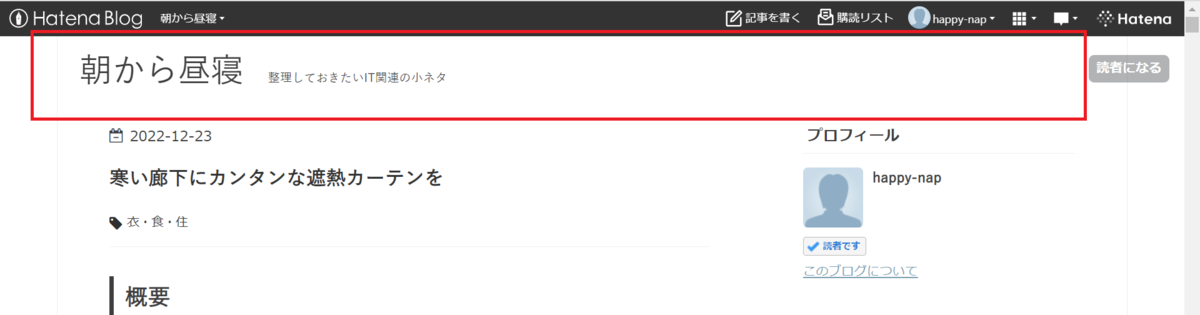
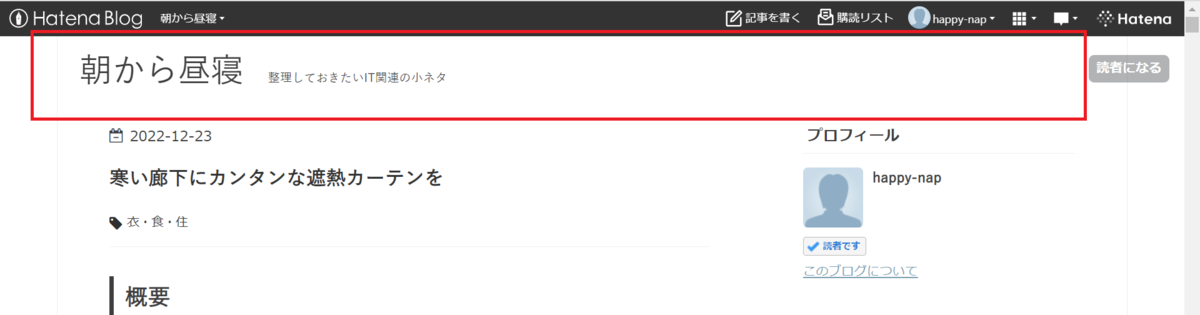
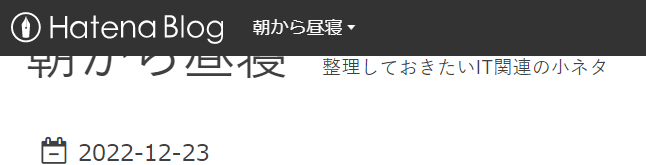
今回、上部の余白をできるだけ削ってみることにしました。


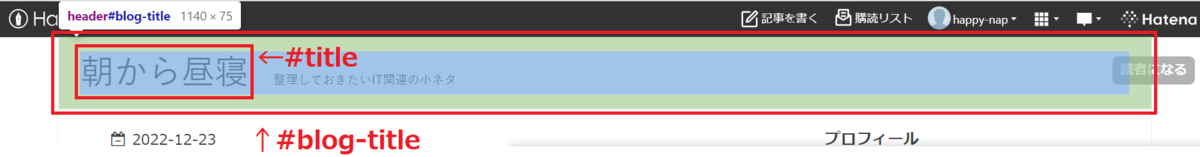
赤い枠で囲った箇所が、今回のカスタマイズ箇所です。
※赤い枠は注釈のために書き足したものです。
カスタマイズ箇所
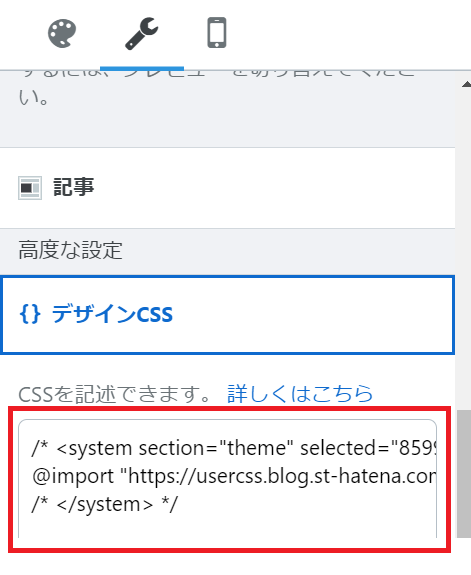
はてなブログの管理画面から、
“デザイン” → “(スパナマーク)” → “デザインCSS”
のメニューを選択します。
続いて、CSSを記述できますを選択し、CSS編集用のテキストボックスを開きます。

前述の”カスタマイズ後”の画像と同じようにする場合は、テキストボックスに以下の内容を追記します。末尾への追記で大丈夫です。
あまり詳しくないので若干適当です。各項目の意味は後述します。
/* ---
ブログタイトル
--- */
#blog-title #title {
font-size: 35px;
line-height: 45px;
font-weight: 500;
display: inline-block;
}
#blog-title {
text-align: left;
padding: 15px 2% 15px;
}
#blog-description {
display: inline-block;
padding: 0 2%;
}
@media screen and (max-width: 1138px){
#container {
padding-top: 37px;
}
}
@media screen and (max-width: 640px){
#container {
padding-top: 0px;
}
}
/* ---
コンテンツ領域のmargin
--- */
@media screen and (min-width: 1139px){
#content {
margin: 5px 55px;
}
}
追記後、上部にある変更を保存するボタンを押すと反映されます。

元に戻したい場合は、追記した内容を削除して変更を保存するボタンを押します。
これで、カスタマイズは完了です。

各項目の説明は後述します。
詳細
各項目の説明
前述の追加分のCSSの内容について説明していきます。
#blog-title、#titleの調整
セレクター#blog-title(<header>要素)、#title(<h1>要素)を指定してブログタイトル部分を調整します。

#blog-title #title {
font-size: 35px;
line-height: 45px;
font-weight: 500;
display: inline-block;
}
#blog-title {
text-align: left;
padding: 15px 2% 15px;
}
-
font-size、line-height、font-weight
文字の大きさ、行の高さ、太さを調整します。 -
display: inline-block;
ブロック要素でなくインラインブロック要素として扱うことで、#blog-titleと#blog-descriptionが水平に並ぶようにします。 -
text-align: left;
左寄せにします。 -
padding
余白を指定します。これが削った余白の大部分です。
テーマのデフォルトでは、上下に50px確保されていました。
#blog-descriptionの調整
セレクター#blog-description(<h2>要素)を指定してブログ説明の部分を調整します。

#blog-description {
display: inline-block;
padding: 0 2%;
}
-
display: inline-block;
ブロック要素でなくインラインブロック要素として扱うことで、#blog-titleと#blog-descriptionが水平に並ぶようにします。 -
padding
#blog-description(<h2>要素)に対する余白を指定します。
#containerの調整
セレクター#container(<div>要素)を指定してブログ記事部分を調整します。
※ここは調整するつもりはなかったのですが、タイトル部分が最上部のグローバルヘッダにかぶってタイトル文字が読めなくなるケースが生じたので、追加で調整しました。

もともとテーマのデフォルトでは、タブレット程度の大きさの画面(max-width: 1138px)向けにpadding-top: 0px;が指定されていましたが、前述の#blog-titleのpaddingを小さくしたことにより、タイトル部分が最上部のグローバルヘッダ(#globalheader-container)にかぶるケースが生じました。これを回避しておきます。
先ほどの#blog-titleや#blog-descriptionより大きな範囲です。

@media screen and (max-width: 1138px){
#container {
padding-top: 37px;
}
}
@media screen and (max-width: 640px){
#container {
padding-top: 0px;
}
}
padding-top
今回使用しているテーマはデスクトップファーストで記載されているようなので、それに合わせて大きな画面の定義から順に記載します。
メディアクエリ(@media)で、タブレット程度の大きさの画面(max-width: 1138px)向けにはpadding-top: 37px;を、スマホ程度の大きさのウィンドウ(max-width: 640px)向けにはpadding-top: 0;を指定します。
スマホ程度の大きさのときは、padding-top: 0;でもグローバルヘッダにかぶらないようです。詳細は不明です。
このテーマのデフォルト(デスクトップ向け)はpadding-top: 37px;です。
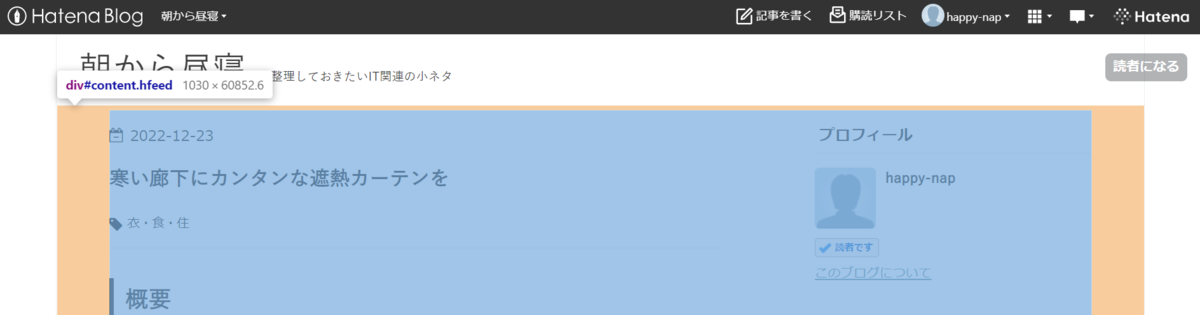
#contentの調整
セレクター#content(<div>要素)を指定してブログ記事部分を調整します。

@media screen and (min-width: 1139px){
#content {
margin: 5px 55px;
}
}
margin: 5px 55px;
余白を指定します。
テーマのデフォルトは、margin: 35px 55px;です。
まとめ
本記事では、WordPressでCSSを修正しヘッダ部分の余白を調整する方法をまとめてみました。
初めてテーマをカスタマイズしてみましたが、思っていたより調整できました。