サイドバー目次、グローバルメニュー、更新日の表示
サイドバー目次、グローバルメニュー、更新日の表示に対応する際、 参考にさせていただいた記事をまとめておきます。
目次
前提
当サイトは、はてなブログ無料版を使用しています(2023年9月時点)。
本記事では、無料版で可能な範囲のカスタマイズ方法を紹介します。
WordPressの機能を全て使用できる場合は、別の方法もあるかと思います。
使用しているテーマは、Minimalismです。
はてなブログのテーマ ストアで人気1位のものです。シンプルでカスタマイズしやすく、レスポンシブ対応済みです。
カスタマイズ項目
本記事では、以下のカスタマイズで参考にさせていただいた記事をまとめておきます。
- サイドバー目次
- グローバルメニュー
- 更新日の表示
詳細は以下です。
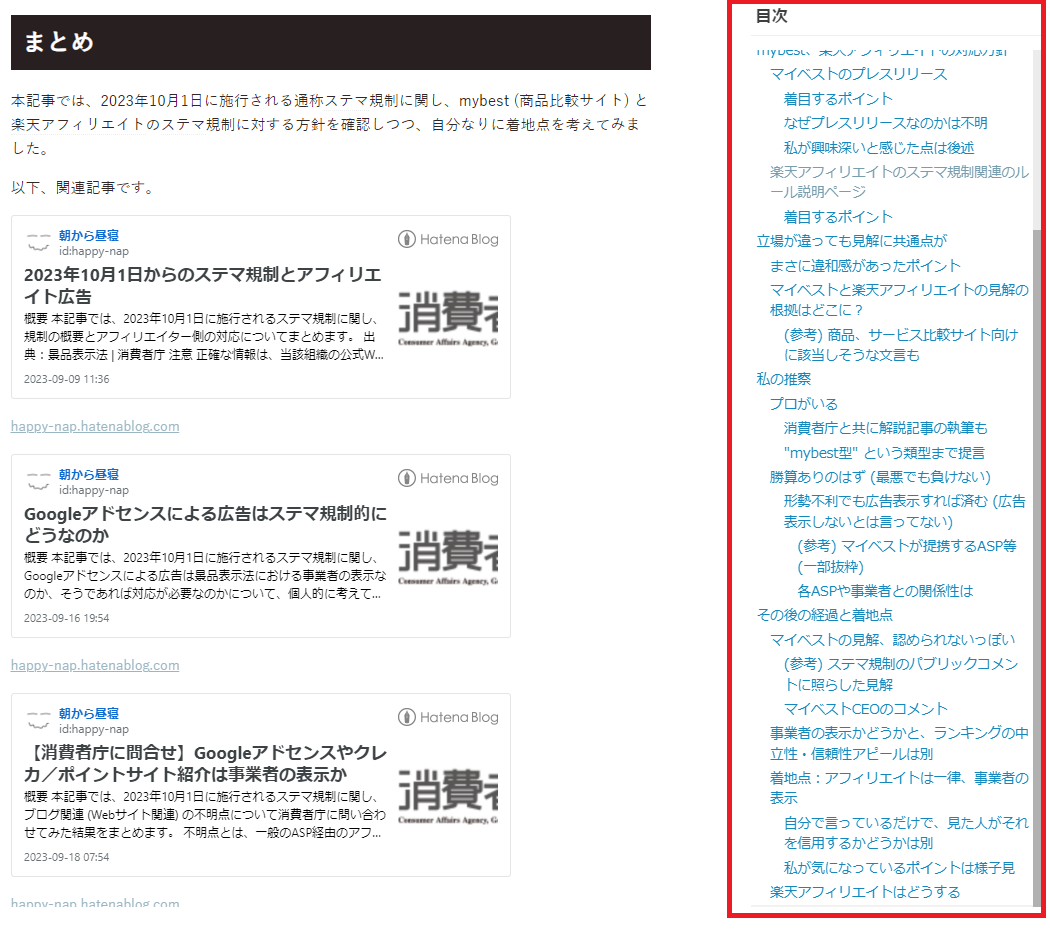
サイドバー目次

ある程度スクロールするとサイドバー部分が目次になるやつです。
以下の記事を参考にさせていただきました。ありがたいです。
以下の設定を変更しています。
const MATCH_MEDIA = true; const MEDIA_QUERY_SIDEBAR = '(min-width: 1039px)';
デザインを調整したいですが、機会があれば…。
グローバルメニュー

上部のカテゴリメニューです。
以下の記事を参考にさせていただきました。ありがたいです。
デザイン等は全体の色に合わせる等してあります。
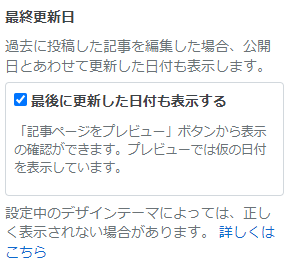
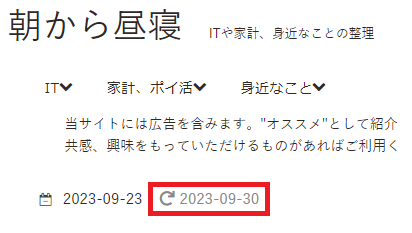
更新日の表示

2023年8月から、はてなブログの標準機能で最終更新日が表示されるようになったようです。機能追加ありがたいです。
デザイン設定の画面に設定項目が追加されています。

以前使用していた設定
以前は、以下のようにしていました。

記事の公開日の他に、更新日も表示されるものです。
以下の記事を参考にさせていただきました。ありがたいです。
まとめ
本記事では、サイドバー目次、グローバルメニュー、更新日の表示に対応する際、 参考にさせていただいた記事をまとめてみました。
あと、色々カスタマイズができる、はてなブログの環境には感謝です。